

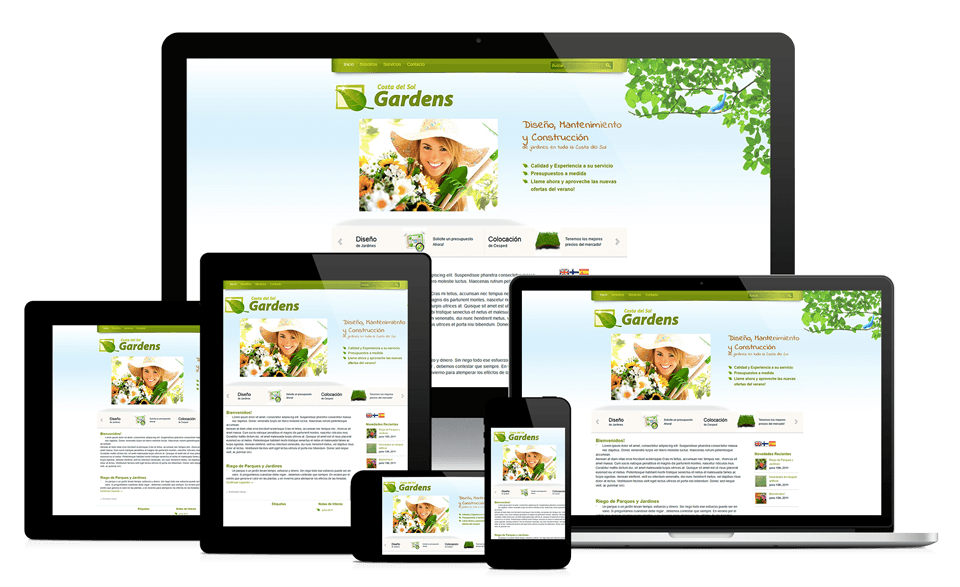
واکنشگرا یا ریسپانسیو (Responsive) به طراحی و پیادهسازی وبسایتها یا برنامههایی اشاره دارد که قادر به انطباق با انواع دستگاهها و اندازههای صفحهنمایش هستند. این مفهوم به این معناست که یک وبسایت یا اپلیکیشن باید بهگونهای طراحی شود که تجربه کاربری خوبی را روی دستگاههای مختلف از جمله کامپیوترهای رومیزی، لپتاپ، تبلت و موبایل ارائه دهد.


پس از ارسال پیام، همکاران ما با شما تماس خواهند گرفت.
استفاده از گریدهای منعطف (Flexible Grids): طراحی بهگونهای انجام میشود که عناصر بر اساس نسبتها و درصدها به جای ابعاد ثابت تعریف شوند.
تصاویر و رسانههای منعطف: تصاویر، ویدئوها و سایر عناصر بصری با توجه به اندازه صفحهنمایش تغییر اندازه میدهند.
استفاده از Media Queries: از ویژگیهای CSS مانند Media Queries برای تشخیص اندازه صفحه و اعمال استایلهای مختلف استفاده میشود.
انطباق محتوا: محتوا بر اساس نیاز و فضای موجود بازچینی یا تغییر میکند، بهطوریکه خوانایی و دسترسی حفظ شود.
تجربه کاربری بهینه:
امروزه بیش از ۵۰ درصد از کاربران از دستگاههای موبایل برای بازدید از سایتها استفاده میکنند. طراحی واکنشگرا تضمین میکند که این کاربران تجربهای مشابه با کاربران دسکتاپ داشته باشند، بدون نیاز به زوم یا تغییر موقعیت صفحه.
تاثیر مثبت بر سئو:
گوگل از سال ۲۰۱۵ طراحی ریسپانسیو را به عنوان یک فاکتور اصلی در رتبهبندی سایتها اعلام کرده است. سایتهای واکنشگرا سریعتر بارگذاری میشوند، محتوایشان بهراحتی خوانده میشود و ساختار استانداردی دارند، که همه این عوامل به ارتقای جایگاه آنها در موتورهای جستجو کمک میکند.
صرفهجویی در هزینه:
بهجای طراحی نسخههای جداگانه برای موبایل، تبلت و دسکتاپ، طراحی ریسپانسیو تمام این نیازها را بهطور یکپارچه پوشش میدهد. این کار باعث کاهش هزینهها و زمان مدیریت سایت میشود.
انعطافپذیری و مقیاسپذیری:
عناصر سایت در طراحی واکنشگرا بهصورت شناور تنظیم میشوند و بهطور خودکار خود را با ابعاد و رزولوشنهای مختلف تطبیق میدهند. این ویژگی باعث میشود سایت شما همیشه حرفهای و کاربردی به نظر برسد.

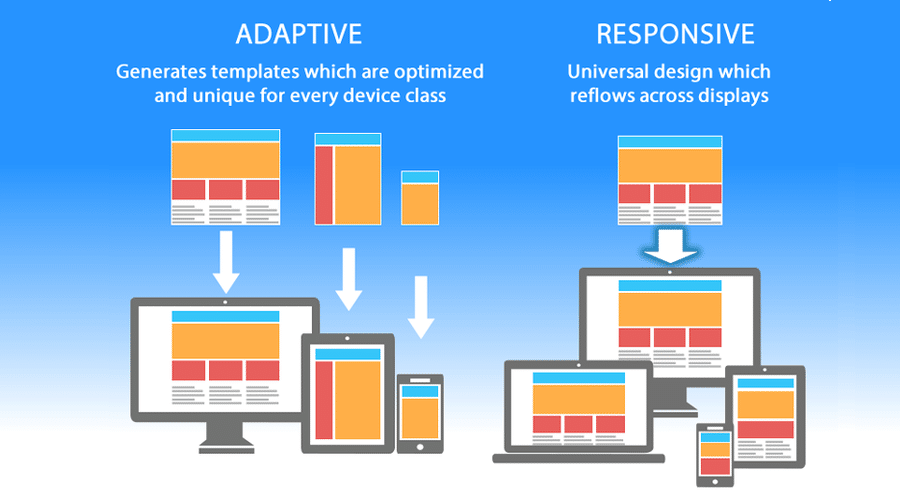
طراحی تطبیقی (Adaptive):
این روش مبتنی بر ایجاد نسخههای جداگانهای از سایت برای سایزهای مشخص نمایشگر است. اگرچه کارآمد است، اما انعطافپذیری طراحی ریسپانسیو را ندارد.
طراحی موبایلفرست (Mobile-First):
این روش طراحی از دستگاههای کوچکتر (مثل موبایل) شروع شده و سپس به دستگاههای بزرگتر گسترش مییابد. در حالی که طراحی ریسپانسیو هم میتواند موبایلفرست باشد، اما تمرکز اصلی آن بر تطبیقپذیری در تمام دستگاهها است.
با رشد روزافزون استفاده از موبایل و تبلت، نداشتن سایت ریسپانسیو به معنای از دست دادن بخش قابل توجهی از مخاطبان است. کاربران انتظار دارند سایتها بدون نقص روی هر دستگاهی کار کنند. همچنین، ایجاد نسخههای جداگانه برای هر نوع دستگاه هم از نظر زمان و هزینه، کارآمد نیست. طراحی ریسپانسیو با رویکرد هوشمندانه خود، این مشکلات را برطرف کرده است.
تیم تکنو وب پرو با تخصص و تجربه فراوان در زمینه طراحی و بهینهسازی وبسایت، آماده است تا وبسایتی کاملاً واکنشگرا با بهترین کیفیت و مناسبترین قیمت برای شما طراحی کند. ما از مرحله مشاوره تا پیادهسازی و پشتیبانی، همراه شما هستیم تا وبسایت شما به بهترین شکل ممکن در تمامی دستگاهها نمایش داده شود و تاثیر مثبتی بر برند شما و رضایت مشتریانتان داشته باشد.
با تکنو وب پرو، از مزایای طراحی ریسپانسیو بهرهمند شوید و جایگاه سایت خود را در دنیای دیجیتال ارتقا دهید. برای دریافت مشاوره رایگان همین حالا با ما تماس بگیرید.

مقایسه طراحی سایت واکنشگرا، تطبیقی و موبایل فرست (Mobile-First)
در دنیای طراحی وب، معمولاً این سوال پیش میآید که تفاوتهای میان طراحی سایت واکنشگرا (Responsive)، تطبیقی (Adaptive) و موبایل فرست (Mobile-First) چیست؟ اگرچه هدف نهایی همه این روشها فراهم آوردن تجربه کاربری بهینه در دستگاههای مختلف است، اما شیوههای اجرایی هر کدام تفاوتهای چشمگیری دارند. در این مقاله به بررسی این سه رویکرد و تفاوتهای آنها میپردازیم.
طراحی سایت واکنشگرا یا ریسپانسیو یکی از رایجترین روشهای طراحی وبسایت است که در آن تنها از یک طرح (layout) استفاده میشود. این طراحی بهطور خودکار اندازهها و چینشهای سایت را با توجه به ابعاد صفحه نمایش دستگاه کاربر، اعم از موبایل، تبلت یا کامپیوتر، تغییر میدهد. به عبارت دیگر، وبسایتهای طراحیشده به این روش بهطور خودکار با هر اندازه صفحه نمایش تطبیق پیدا کرده و نیازی به اسکرول افقی یا زوم کردن ندارند.
مزایای طراحی واکنشگرا شامل:
در طراحی سایت تطبیقی، بهجای استفاده از یک طرح واحد، از چندین طرح با اندازههای مختلف استفاده میشود که هرکدام برای دستگاههای خاص طراحی شده است. به عنوان مثال، یک طرح برای گوشیهای موبایل، یک طرح برای تبلتها و یک طرح برای دسکتاپها در نظر گرفته میشود. این روش بهطور خاص برای دستگاههای رایج و پرکاربرد طراحی شده و ممکن است برای انواع مختلف صفحه نمایش به اندازه کافی مناسب نباشد.
مزایای طراحی تطبیقی:
اما این روش معایب قابل توجهی نیز دارد:

مفهوم طراحی موبایل فرست یا اول موبایل به این معناست که طراحی سایت ابتدا برای دستگاههای موبایل و صفحهنمایشهای کوچکتر انجام میشود و سپس برای نمایش در دستگاههای بزرگتر مانند تبلتها و کامپیوترها بهینهسازی میشود. این رویکرد، بهویژه در دنیای امروزی که استفاده از موبایل رو به افزایش است، بسیار محبوب است. طراحی موبایل فرست تضمین میکند که سایت برای کاربران موبایل عملکرد بهتری داشته باشد و سپس برای دستگاههای دیگر توسعه یابد.
مزایای طراحی موبایل فرست:
با این حال، محدودیتهایی نیز وجود دارد:
نتیجهگیری: بهترین انتخاب چیست؟در مجموع، طراحی سایت واکنشگرا بهترین گزینه برای بسیاری از پروژهها است. زیرا این روش نیاز به طراحی نسخههای جداگانه برای دستگاههای مختلف را از بین میبرد و بهطور خودکار با تغییرات سایز صفحه نمایش تطبیق پیدا میکند. این ویژگی باعث میشود که کاربری راحتتر و تجربه بهتری برای بازدیدکنندگان سایت فراهم شود و از طرفی بهینهسازی سایت برای موتورهای جستجو نیز تسهیل گردد.
در حالی که طراحی تطبیقی و موبایل فرست نیز در برخی موارد کاربرد دارند، طراحی واکنشگرا با ویژگیهایی همچون صرفهجویی در زمان و هزینه، بهبود سئو و سهولت در نگهداری، بهعنوان یک انتخاب برتر برای بسیاری از سایتها شناخته میشود.
تیم تکنو وب پرو با تجربه و تخصص خود در زمینه طراحی سایتهای واکنشگرا، به شما کمک میکند تا وبسایتی بسازید که بر روی تمامی دستگاهها بهخوبی نمایش داده شود و تجربه کاربری بینظیری را برای بازدیدکنندگان شما فراهم آورد. برای مشاوره و اطلاعات بیشتر، همین حالا با ما تماس بگیرید!

در طراحی سایت واکنشگرا (Responsive Web Design)، چندین اصول و مفاهیم اساسی وجود دارد که باید بهدقت رعایت شوند. این اصول به شما کمک میکنند تا وبسایتتان بهدرستی در دستگاههای مختلف نمایش داده شود و تجربه کاربری بهتری فراهم کند. مهمترین این اصول شامل موارد زیر هستند:
1. HTML و CSSاساس هر نوع طراحی سایت واکنشگرا، استفاده از زبانهای برنامهنویسی HTML و CSS است. این دو زبان، ساختار و استایل صفحات وب را تعیین میکنند و به شما این امکان را میدهند که محتوا و طراحی سایت را متناسب با نوع دستگاه و مرورگر مختلف تنظیم کنید. در طراحی واکنشگرا، تغییرات متناسب با اندازه صفحهنمایش بهطور خودکار انجام میشود، بنابراین باید آشنایی کامل با این دو زبان داشته باشید.
2. مدیا کوئری (Media Queries)مدیا کوئریها، ویژگی مهمی از CSS3 هستند که به شما این امکان را میدهند تا استایلهای مختلفی را برای اندازههای مختلف صفحهنمایش اعمال کنید. این ابزار به شما اجازه میدهد که طراحی وبسایت خود را برای دستگاههای موبایل، تبلت و دسکتاپ بهینه کنید. برای مثال، میتوانید اندازه فونتها، عرض ستونها یا رزولوشن تصاویر را بسته به نوع دستگاه تنظیم کنید.
3. طرحبندیهای سیال (Fluid Layouts)طرحبندیهای سیال یکی از اصول کلیدی در طراحی سایت واکنشگرا هستند. در این روش، ابعاد عناصر سایت بهجای استفاده از مقادیر ثابت، بهصورت درصدی تنظیم میشوند. این روش باعث میشود که سایت بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار شود. بهعنوان مثال، با استفاده از درصد برای تنظیم عرضها بهجای پیکسل، میتوان سایزهای مختلف صفحهنمایش را بهراحتی پشتیبانی کرد.
4. طرحبندی فلکسباکس (Flexbox Layout)فلکسباکس یک تکنیک CSS است که برای چیدمان عناصر طراحی سایت استفاده میشود و بهویژه برای طراحی سایتهای واکنشگرا مفید است. با استفاده از فلکسباکس، میتوان بهراحتی عناصر مختلف صفحه را در ابعاد و چیدمانهای متناسب با انواع صفحهنمایشها قرار داد. این روش انعطافپذیری بیشتری نسبت به طرحبندیهای قدیمیتر ارائه میدهد و به طراحان اجازه میدهد تا راحتتر با فضای صفحه کار کنند.
5. تصاویر واکنشگرا (Responsive Images)تصاویر یکی از مهمترین جنبههای طراحی سایت واکنشگرا هستند. تصاویر باید بهطور خودکار اندازه خود را با توجه به نوع دستگاه و اندازه صفحهنمایش تغییر دهند. برای مثال، تصویری که در یک صفحهنمایش دسکتاپ بهخوبی نمایش داده میشود، ممکن است در دستگاه موبایل بهطور نامناسبی نمایش داده شود یا از صفحه خارج شود. برای حل این مشکل، تصاویر باید قابلیت تغییر اندازه و رزولوشن بر اساس نوع دستگاه را داشته باشند.
6. سرعت بارگذاری سایتسرعت بارگذاری سایت، بهویژه در دستگاههای موبایل، از اهمیت ویژهای برخوردار است. کاربران انتظار دارند که صفحات وب سریع بارگذاری شوند و اگر سرعت بارگذاری یک سایت بیش از حد طول بکشد، احتمال ترک سایت توسط کاربر افزایش مییابد. مطالعات نشان دادهاند که سایتهایی که در کمتر از ۳ ثانیه بارگذاری میشوند، نرخ پرش کمتری دارند و تجربه کاربری بهتری را برای کاربران فراهم میکنند.

اگر تازه وارد دنیای طراحی وب سایت و توسعه آن شدهاید، ممکن است سوالی در ذهن شما باشد که چرا طراحی سایت واکنشگرا اهمیت دارد و چه مزایایی برای کسبوکار شما به همراه دارد. در اینجا بهطور خلاصه به برخی از مهمترین مزایای این نوع طراحی اشاره میکنیم:
جذب و حفظ مخاطبان بیشتر با توجه به اینکه بیش از ۵۲% ترافیک وب از طریق دستگاههای موبایل و تبلتها است، طراحی سایت واکنشگرا تضمین میکند که تجربه کاربری بهتری برای این دسته از کاربران فراهم شود. سایتهایی که واکنشگرا نباشند، معمولاً باعث از دست دادن این بخش مهم از مخاطبان میشوند.
صرفهجویی در زمان و هزینه با طراحی سایت واکنشگرا، نیازی به طراحی صفحات جداگانه برای دستگاههای مختلف نیست. تنها یک نسخه از سایت طراحی میشود که بهطور خودکار خود را با دستگاههای مختلف تطبیق میدهد، این امر هم در هزینههای طراحی و هم در زمان توسعه سایت صرفهجویی میکند.
افزایش نرخ تبدیل (Conversion Rate) با طراحی سایت واکنشگرا، تجربه کاربری بهبود مییابد و در نتیجه نرخ تبدیل بازدیدکننده به مشتری افزایش پیدا میکند. این طراحی به کاربران این امکان را میدهد که بهراحتی از سایت شما استفاده کنند، چه در دستگاههای موبایل و چه در دسکتاپ.
بهبود SEO (سئو) وبسایتهای واکنشگرا معمولاً رتبه بهتری در موتورهای جستجو دارند. الگوریتمهای گوگل برای سایتهای واکنشگرا امتیاز بیشتری قائل میشوند و به این ترتیب، سایت شما در نتایج جستجو رتبه بالاتری خواهد داشت.
کاهش نرخ پرش (Bounce Rate) با طراحی سایت واکنشگرا، نرخ پرش سایت کاهش مییابد. کاربران معمولاً به سایتهایی که تجربه کاربری خوبی داشته باشند، تمایل بیشتری دارند که بیشتر بمانند و در نهایت نرخ پرش کاهش مییابد.
سازگاری با تمام دستگاهها سایتهای واکنشگرا با تمامی دستگاهها و صفحات نمایش سازگار هستند و نیازی به تغییر اندازه یا تنظیمات دستی توسط کاربران ندارد.
افزایش ترافیک سایت با پشتیبانی از تمامی دستگاهها، کاربران بیشتری قادر به دسترسی به سایت شما خواهند بود و این امر باعث افزایش ترافیک سایت میشود.
با طراحی سایت واکنشگرا، نه تنها به تجربه کاربری عالی دست مییابید بلکه از نظر سئو، سرعت و صرفهجویی در هزینههای توسعه نیز بهرهمند خواهید شد. این ویژگیها بهویژه در دنیای دیجیتال امروزی که بیشتر تعاملات آنلاین از طریق دستگاههای موبایل صورت میگیرد، اهمیت زیادی دارند.

با اعلام گوگل مبنی بر تأثیر طراحی سایت ریسپانسیو در رتبهبندی سایتها، این موضوع به یکی از عوامل حیاتی در بهینهسازی سایت و سئو تبدیل شده است. در این دوران رقابتی که وبسایتها به دنبال جذب بازدیدکنندگان بیشتر و بهبود جایگاه خود در نتایج جستجو هستند، استفاده از طراحی ریسپانسیو برای تمامی دستگاهها و مرورگرها یک ضرورت بهشمار میرود. در غیر این صورت، هرچند که ممکن است در بخشهایی از بهینهسازی سئو موفق باشید، اما طراحی غیرریسپانسیو سایت میتواند بهشدت بر تلاشهای شما تأثیر منفی بگذارد.
در ادامه به بررسی دلایل تأثیرگذاری طراحی سایت ریسپانسیو بر سئو و رتبهبندی سایت خواهیم پرداخت:
1. تأثیر تجربه کاربری (UX)گوگل به تجربه کاربری یا همان UX اهمیت زیادی میدهد. طراحی سایت ریسپانسیو به این معناست که کاربران در هر دستگاهی، از کامپیوتر گرفته تا موبایل و تبلت، تجربه کاربری یکسان و مثبتی را تجربه خواهند کرد. سایتهایی که بارگذاری سریع دارند و بهطور صحیح نمایش داده میشوند، میزان ماندگاری کاربران را افزایش میدهند، و در نتیجه از دید گوگل سایتهایی با تجربه کاربری بهتر در رتبههای بالاتری قرار میگیرند.
2. کاهش نرخ پرش (Bounce Rate)یکی از عواملی که گوگل در رتبهبندی سایتها در نظر میگیرد، میزان نرخ پرش (Bounce Rate) است. وقتی سایت شما ریسپانسیو باشد، کاربران به راحتی میتوانند در هر دستگاهی از آن استفاده کنند و تجربهای مثبت خواهند داشت. در مقابل، سایتهای غیر ریسپانسیو باعث میشوند کاربران به سرعت از سایت خارج شوند، چرا که نمایش سایت بهدرستی در دستگاههای مختلف اتفاق نمیافتد.
3. افزایش سرعت لود سایتطراحی سایت ریسپانسیو موجب افزایش سرعت بارگذاری سایت میشود. این مسئله در نهایت بر روی تجربه کاربری تأثیرگذار است و به گوگل کمک میکند تا سایت شما را در نتایج جستجو ارتقا دهد. زمانی که تصاویر و محتوای سایت بهصورت خودکار با ابعاد دستگاهها تطبیق پیدا میکنند، سرعت بارگذاری سایت افزایش مییابد که بهویژه در موبایل و تبلتها اهمیت دارد.
4. جلوگیری از محتوای تکراریدر صورتی که سایت شما نسخه جداگانهای برای موبایل نداشته باشد، ممکن است محتوای تکراری ایجاد شود. گوگل به محتوای تکراری امتیاز منفی میدهد، که بهشدت بر سئو سایت تأثیر منفی میگذارد. طراحی سایت ریسپانسیو از این مشکل جلوگیری میکند و به شما کمک میکند تا محتوای یکتا و منحصر بهفردی داشته باشید که در رتبهبندی گوگل امتیاز بالاتری کسب کند.
5. ابزار گوگل برای تست ریسپانسیو بودن سایتگوگل ابزار بسیار مفیدی به نام Mobile-Friendly Test ارائه داده است که به شما کمک میکند تا میزان ریسپانسیو بودن سایت خود را بررسی کنید. برای استفاده از این ابزار، کافیست URL سایت خود را وارد کنید و نتیجه را مشاهده کنید. این ابزار به شما لیستی از مشکلاتی که ممکن است در نسخه موبایل و تبلت وجود داشته باشد، مانند مشکلات تطبیق صفحه نمایش و مشکلات عملکردی را نشان میدهد.
6. نکات مهم در طراحی سایت ریسپانسیوبرای داشتن یک سایت ریسپانسیو حرفهای، باید نکات زیر را در نظر بگیرید:
دکمهها و نقاط کلیک: دکمهها باید به اندازه کافی بزرگ باشند تا کاربران موبایل بتوانند به راحتی بر روی آنها کلیک کنند. حداقل اندازه دکمهها باید ۴۸ در ۴۸ پیکسل باشد.
استفاده از تصاویر ریسپانسیو: تمام تصاویر باید با استفاده از CSS به گونهای طراحی شوند که با ابعاد صفحه نمایش دستگاه تطبیق پیدا کنند.
انتخاب فونت مناسب: سایز فونت باید طوری باشد که بر روی تمام دستگاهها بهراحتی قابل خواندن باشد. گوگل توصیه میکند که حداقل سایز فونت ۱۶ پیکسل باشد.
ویژگیهای مخصوص موبایل: برای نسخه موبایلی سایت، ویژگیهایی مانند تماس مستقیم یا چت آنلاین باید در نظر گرفته شود تا کاربران بتوانند بهراحتی با شما ارتباط برقرار کنند.
7. طراحی سایت ریسپانسیو بهطور حرفهایدر طراحی سایت با وردپرس، بسیاری از تمها بهطور پیشفرض ریسپانسیو هستند، اما باید از ابزارهایی مانند Mobile-Friendly Test برای بررسی صحت عملکرد سایت استفاده کنید. همچنین در طراحی سایت باید به مواردی چون طراحی رابط کاربری (UI) مناسب، کاهش زمان بارگذاری سایت، استفاده از فرمتهای مناسب برای تصاویر، و رعایت طراحی مینیمالیستی دقت کنید تا تجربه کاربری بهینهای ایجاد شود.
8. جمعبندیطراحی سایت ریسپانسیو نهتنها بر تجربه کاربری تأثیر مثبت دارد، بلکه نقش مهمی در بهبود سئو و رتبهبندی سایت شما در گوگل ایفا میکند. با استفاده از شیوههای مناسب در طراحی ریسپانسیو و توجه به جزییات فنی، میتوانید سایت خود را در برابر رقبا پیش بیندازید و در بازار آنلاین جایگاه بهتری کسب کنید.
تماس با تیم تکنو وب پرو در صورتی که بهدنبال طراحی سایت ریسپانسیو و بهینه برای کسبوکار خود هستید، تیم تکنو وب پرو با سالها تجربه در این زمینه آماده است تا بهترین خدمات طراحی سایت واکنشگرا و بهینهسازی سئو را به شما ارائه دهد. برای مشاوره رایگان و دریافت اطلاعات بیشتر میتوانید با ما تماس بگیرید و از خدمات حرفهای ما بهرهمند شوید.

طراحی سایت ریسپانسیو به معنای تطبیق خودکار طراحی وبسایت با اندازه و قابلیتهای دستگاههای مختلف (موبایل، تبلت، دسکتاپ) است. این نوع طراحی به وبسایتها کمک میکند تا برای تمامی کاربران تجربهای بهینه و یکسان ارائه دهند.
استفاده از فریمورکهای CSS مانند Bootstrap یا استفاده از متدهای طراحی CSS مانند Media Queries برای تغییر سبکها بسته به اندازه صفحهنمایش، از جمله روشهای معمول برای ریسپانسیو کردن سایت هستند.
سایتهای ریسپانسیو برای کاربران تجربه بهتری فراهم میکنند، که باعث کاهش نرخ پرش و افزایش تعامل کاربران میشود. گوگل این تجربه مثبت را بهعنوان سیگنال رتبهبندی در نظر میگیرد. همچنین، طراحی ریسپانسیو به جلوگیری از محتوای تکراری کمک میکند که تأثیر مثبتی بر سئو دارد.
بله، تصاویر SVG برای طراحی سایت ریسپانسیو بسیار مناسب هستند زیرا بدون افت کیفیت در هر اندازهای قابل استفاده هستند. این ویژگی باعث میشود که تصاویر در تمامی دستگاهها بدون تغییر کیفیت نمایش داده شوند.
استفاده از دکمههای بزرگ برای راحتی کلیک در دستگاههای موبایل، انتخاب فونتهای مناسب برای خوانایی، بهینهسازی تصاویر برای بارگذاری سریع، و توجه به ویژگیهای خاص موبایل مانند تماس مستقیم یا چت آنلاین از جمله نکاتی هستند که باید رعایت شوند.
ابزار Mobile-Friendly Test گوگل به شما این امکان را میدهد که سایت خود را از نظر ریسپانسیو بودن تست کنید. با وارد کردن URL سایت، گوگل مشکلات احتمالی در نسخه موبایل سایت را شناسایی کرده و پیشنهادات لازم را ارائه میدهد.
بله، طراحی سایت ریسپانسیو موجب بهبود تجربه کاربری و کاهش نرخ پرش میشود که از دیدگاه گوگل، این عوامل تأثیر مثبتی در رتبهبندی دارند. همچنین، این نوع طراحی از محتوای تکراری جلوگیری میکند که برای سئو مفید است.
در فروشگاههای آنلاین، طراحی ریسپانسیو باعث میشود که کاربران به راحتی در موبایل یا تبلت بتوانند خرید خود را انجام دهند. با بهبود تجربه خرید از طریق موبایل، میتوان نرخ تبدیل را افزایش داد و بهدنبال آن فروشگاه به رتبههای بالاتری در نتایج جستجو دست یابد.
استفاده از تصاویر بهینهشده، بارگذاری تنبل (Lazy Loading) تصاویر و محتوای دیگر، و استفاده از فشردهسازی فایلهای CSS و JavaScript از جمله راهکارهایی هستند که میتوانند سرعت بارگذاری سایت را افزایش دهند.
بله، طراحی سایت ریسپانسیو تجربه کاربری مثبتتری برای کاربران فراهم میآورد که باعث کاهش نرخ پرش میشود. سایتهایی که بهدرستی روی دستگاههای مختلف نمایش داده میشوند، بیشتر مورد توجه کاربران قرار میگیرند.
♣ بیشتر بخوانیم به مطالعه و یادگیری ادامه دهید ♣
 اینفوگرافیک یا اینفوگرافی چیست؟ آشنایی با ۱۲ سبک پرکاربرد و مراحل ساخت گامبهگام آن
اینفوگرافیک یا اینفوگرافی چیست؟ آشنایی با ۱۲ سبک پرکاربرد و مراحل ساخت گامبهگام آن
 افزونه های ضروری وردپرس
افزونه های ضروری وردپرس
 SQL Server چیست و چه کاربردی دارد؟
SQL Server چیست و چه کاربردی دارد؟
 طراحی واکنش گرا (ریسپانسیو) چیست و چرا برای وبسایت ضروری است؟
طراحی واکنش گرا (ریسپانسیو) چیست و چرا برای وبسایت ضروری است؟
 چرا داشتن وبسایت برای کسبوکارها ضروری است؟ 12 دلیل که نمیتوانید نادیده بگیرید
چرا داشتن وبسایت برای کسبوکارها ضروری است؟ 12 دلیل که نمیتوانید نادیده بگیرید
 ترندهای طراحی وبسایت در سال 2024: از طراحی مینیمالیستی تا هوش مصنوعی
ترندهای طراحی وبسایت در سال 2024: از طراحی مینیمالیستی تا هوش مصنوعی



پس از ارسال پیام، همکاران ما با شما تماس خواهند گرفت.